 (资料图片)
(资料图片)
在现有项目中使用 Vant 时,可以通过 npm 进行安装:
npm i vantnpm i vant@latest-v2
当然,你也可以通过 yarn 或 pnpm 进行安装:
yarn add vant
pnpm add vant
import Vant from "vant";import "vant/lib/index.css";createApp.use(Vant);// 1. 引入你需要的组件import { Button } from "vant";// 2. 引入组件样式import "vant/lib/index.css";createApp(App).use(Button);








 广东省新一轮送教支教活动在西藏林芝市第三幼儿园举行
广东省新一轮送教支教活动在西藏林芝市第三幼儿园举行
 广东医谷:2022年“创客广东”生物医药专题赛圆满落幕
广东医谷:2022年“创客广东”生物医药专题赛圆满落幕
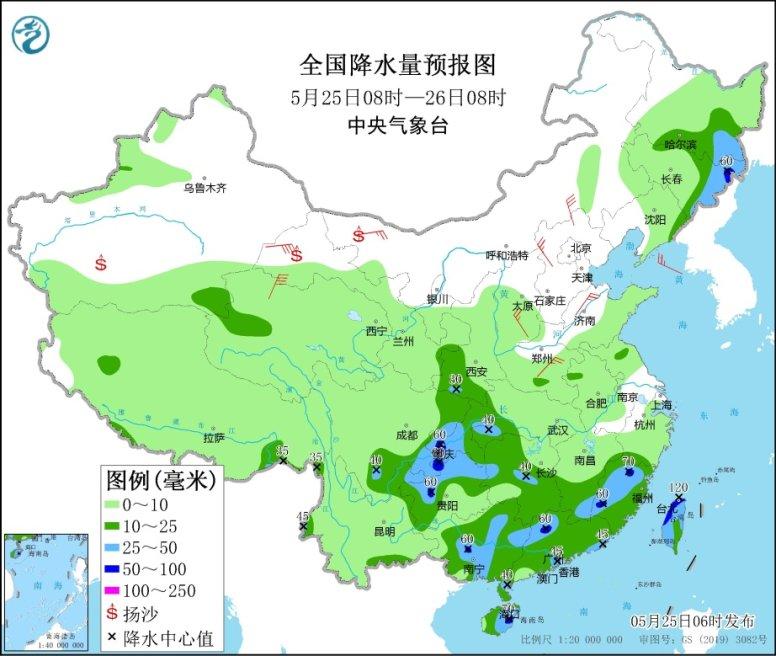
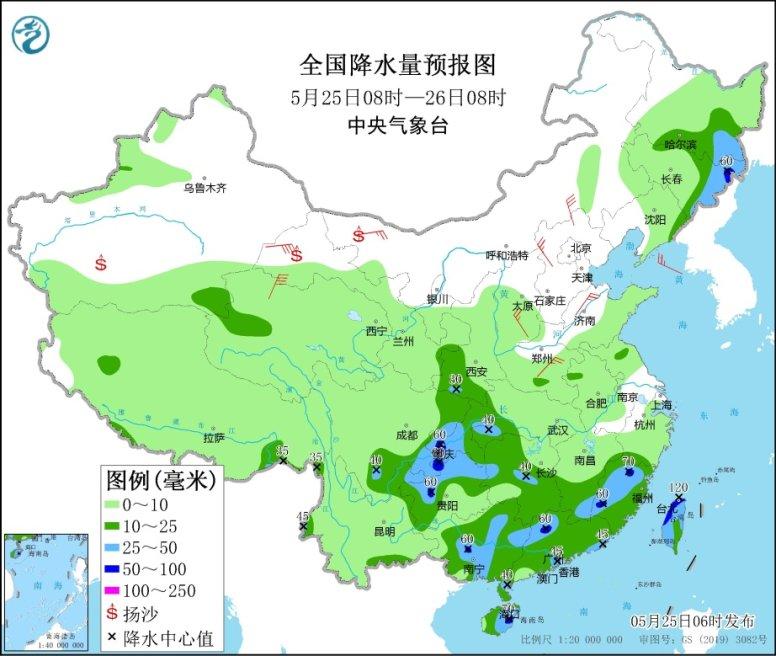
 南方频繁阴雨持续至月底 北方大范围降温
南方频繁阴雨持续至月底 北方大范围降温
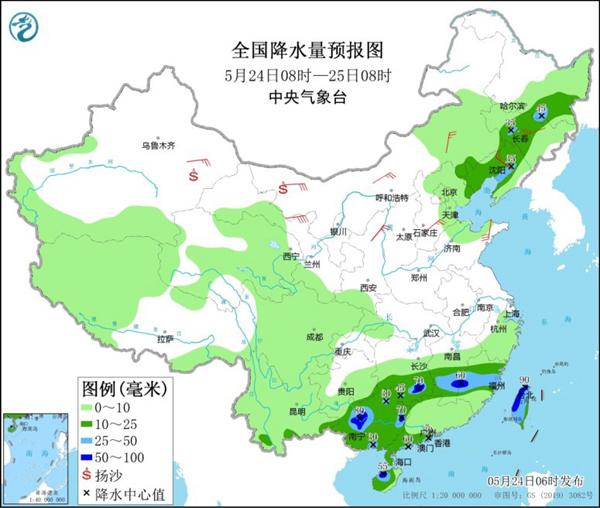
 东北黄淮等地有强对流天气 江南华南及贵州等地多降雨
东北黄淮等地有强对流天气 江南华南及贵州等地多降雨
 《只此青绿》被抄袭 舞蹈作品维权难在哪里?
《只此青绿》被抄袭 舞蹈作品维权难在哪里?
Copyright © 2015-2022 北冰洋时尚网版权所有 备案号:沪ICP备2020036824号-3 联系邮箱:562 66 29@qq.com